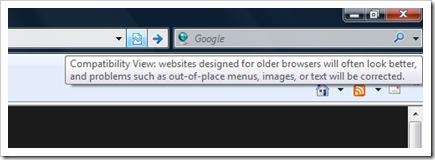
雖然有人說, 互聯網瀏覽器8 結構是建立在早期版本中,符合web標準,許多頁面被設計為運行在正常範圍內(高兼容性) 互聯網瀏覽器7。 兼容性問題 網頁 新的瀏覽器。 我安裝了它以後,我注意到一些博客文章內容BA,BA照片,BA職稱等元素缺乏。 這個錯誤可以很容易地解決渲染,使用新功能“兼容性視圖”。 此功能將在 IE8 中顯示網頁,使用 IE7 渲染支持。 在最後 ”Address Bar”(URL) 有一個按鈕到這個選項。 它看起來像一張撕成兩半的紙。

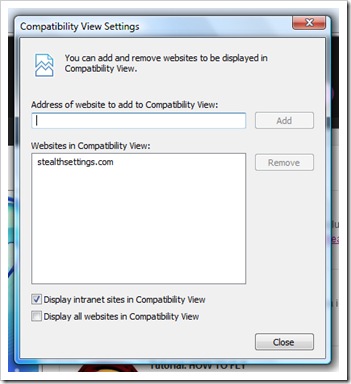
如果你不希望總是用“兼容性視圖”按鈕,你可以設置你的瀏覽器以這種方式連續運行,或者您可以設置“兼容性視圖”站在最喜歡的網站。

您可以在“工具”->“兼容性視圖 Settings“。
上面的方法可能與應用由用戶安裝IE8。 另一種方式,你可以強制打開頁面兼容性IE8 IE7,你做網站。 網管/網頁設計師可以使用命令行 薈萃內容在標頭中的網頁。
<meta content="IE=EmulateIE7" http-equiv="X-UA-Compatible" />
頭將顯示為:
1: <html>
2: <head>
3: <!-- Use IE7 mode -->
4: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
5: <title>Titlu Pagina Web</title>
6: </head>
如果考慮到瀏覽器目前處於開發階段,目前無法知道 IE8 將如何發展 Beta 2. IE8 有許多新功能,據我觀察,它加載網頁的速度比 IE7 快得多。 誰知道,未來IE8的最終版本可能會在瀏覽器市場上真正與Firefox競爭。