WordPress 絕對是我們可以創建的最可定制的動態系統 介紹網站一 博客 甚至一個 網上商店。 它提供了數千個主題(也稱為模板或 WordPress 主題)和模塊(WordPress 插件),我們可以根據需要創建一個網站,而無需了解PHP,HTML或圖形編輯代碼。
但是在某些情況下,我們需要擺脫“設置” default“ 由...提供 WordPress 並做出改變。 這些通常涉及功能的變化 WordPress.
在今天的教程中,我們將看到 我們如何為404(Not Found)創建自定義標題.
作為一個結構,大多數主題 WordPress 組成: 的index.php (第一個文件, footer.php文件 (底部),sidebar.php(側邊), single.php文件 (文章頁), header.php文件 (上部)。 分別是上部和下部 header.php si footer.php 對所有其他內容文件都很常見。 更確切地說,如果我們對代碼進行更改 header.php文件,它將出現在博客/網站的所有頁面上。 即使在404錯誤中,也適用於不存在的內容/不存在的頁面。
大多數流量,廣告,狀態網站跟踪代碼通常放在header.php中,但我們並不總希望這些代碼在404頁面上處於活動狀態。 為了避免這種情況,最簡單的解決方案是為其定義一個單獨的標頭 404錯誤頁面.
如何為 404 頁面創建自定義標題 WordPress
首先,我們需要對站點文件具有 FTP 訪問權限,並確保我們的主題 WordPress 是 宣布404頁面的專用文件。 這可以在主題文件夾(wp-content / themes / name)中找到 404.php。 如果當前主題文件夾中沒有該文件,則可以從“二十三個十三”主題中復制一個。
在當前主題文件夾中有404.php文件後,我們做一個 複製到header.php文件 我們稱之為“header_404.php“。
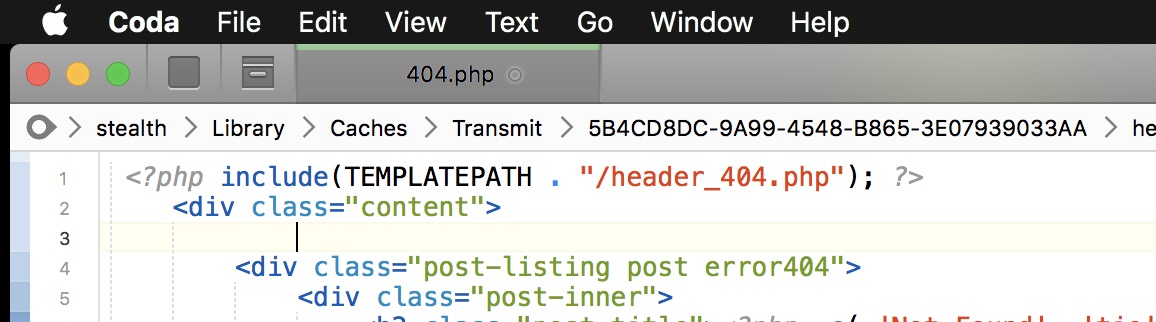
下一步是將此文件設置為404.php文件的標題。 我們通過替換該行來完成此操作:
<?php get_header(); ?>cu
<?php include(TEMPLATEPATH . "/header_404.php");>進行更改後保存該文件。
現在您在主題上有兩個標題 WordPress. 一種對所有博客頁面通用,另一種專用於 404 Not Found 頁面。